
用友U8案例教程固定资产前台操作
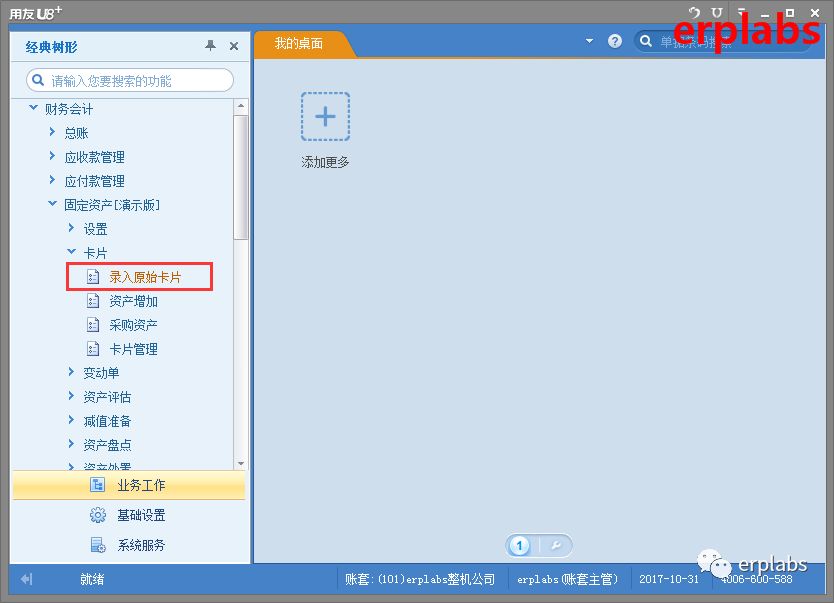
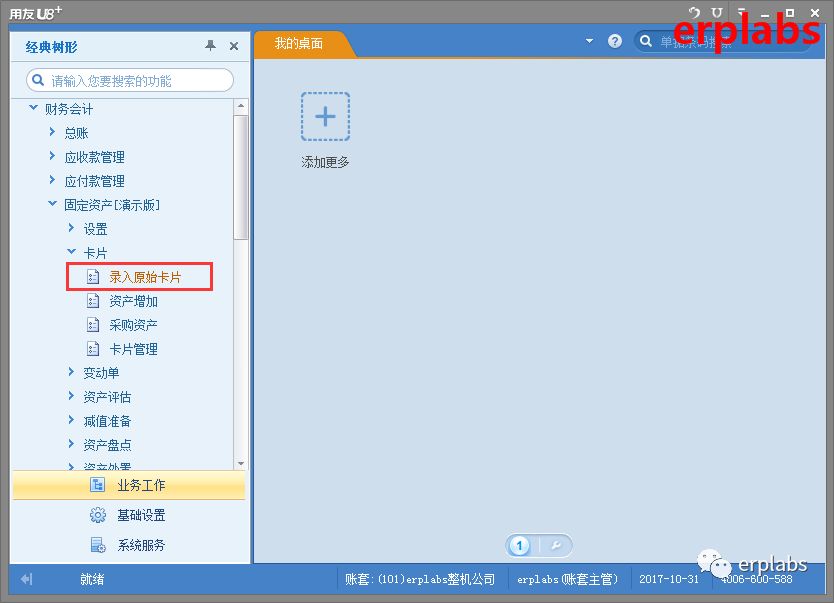
目录 固定资产初始数据录入 查询初始固定资产 录入总账期初余额 固定资产对账 新增固定资产 查询固定资产 生成凭证 固定资产新增 固定资产原值增加 生成凭证 原值增加 固定资产报废 生成凭证 固定资产报废 折旧计提 固定资产与总账对账 固定...

目录 固定资产初始数据录入 查询初始固定资产 录入总账期初余额 固定资产对账 新增固定资产 查询固定资产 生成凭证 固定资产新增 固定资产原值增加 生成凭证 原值增加 固定资产报废 生成凭证 固定资产报废 折旧计提 固定资产与总账对账 固定...

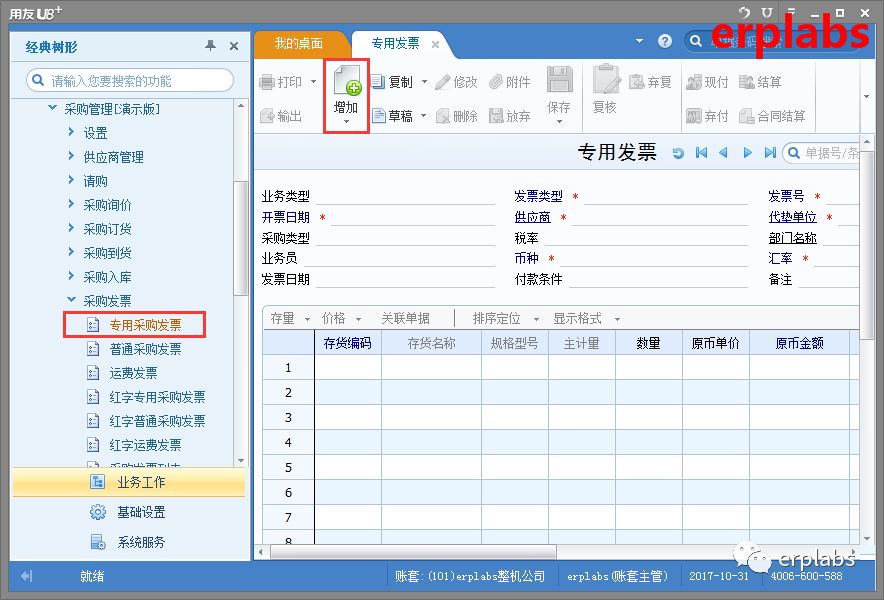
目录 一.采购发票处理 新增采购发票 查询采购发票 审核采购发票 生成凭证 采购发票 二.委外发票处理 新增委外发票 查询委外发票 审核委外发票 生成凭证 委外发票 三.应付模块操作 显示采购发票列表 新增付款单 生成凭证 付款单 核销 付...

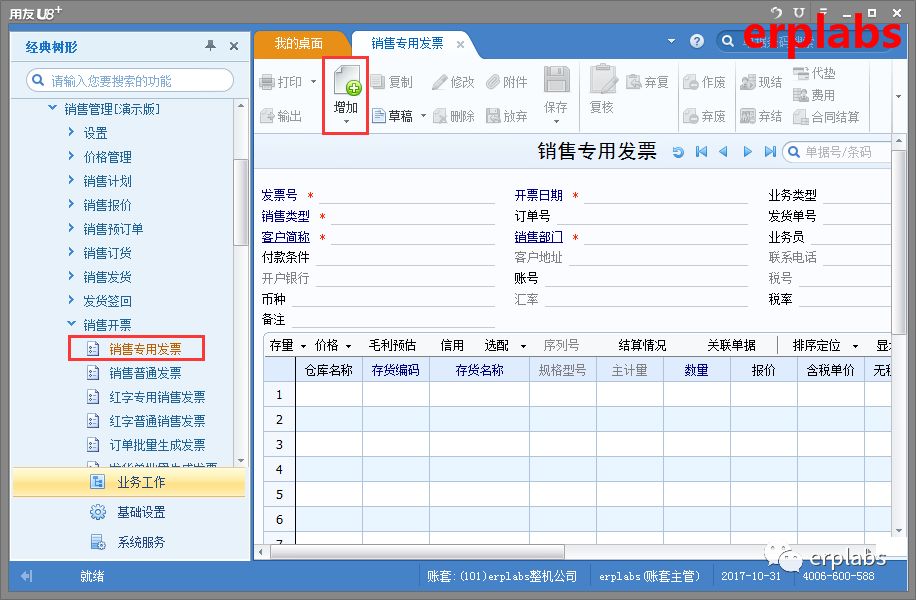
目录 一.销售发票处理 新增销售专用发票-分期收款 新增销售专用发票-普通销售 新增销售普通发票 查询销售发票 审核销售发票 销售发票生成凭证 二.应收模块操作 新增收款单 收款单生成凭证 核销 收款冲应收 新增应收票据 应收票据生成凭证 ...

目录 一.采购成本核算 显示采购发票 显示采购发票凭证 采购结算 结算成本处理 生成凭证 红字回冲单 暂估成本录入 正常单据记账 生成凭证 采购入库单(暂估记账) 二.委外成本核算 委外材料出库单价格处理 委外核销处理 显示委外发票 显示委...

新增委外供应商 增加委外供应商与普通采购供应商操作相同,区别是勾选委外属性即可。 点增加,进入下一界面 输入供应商编码、简称、名称、币种、税率、勾选委外,保存。 新增委外采购价格资料 案例 erplabs整机公司委外价格由专门人员在ERP维...

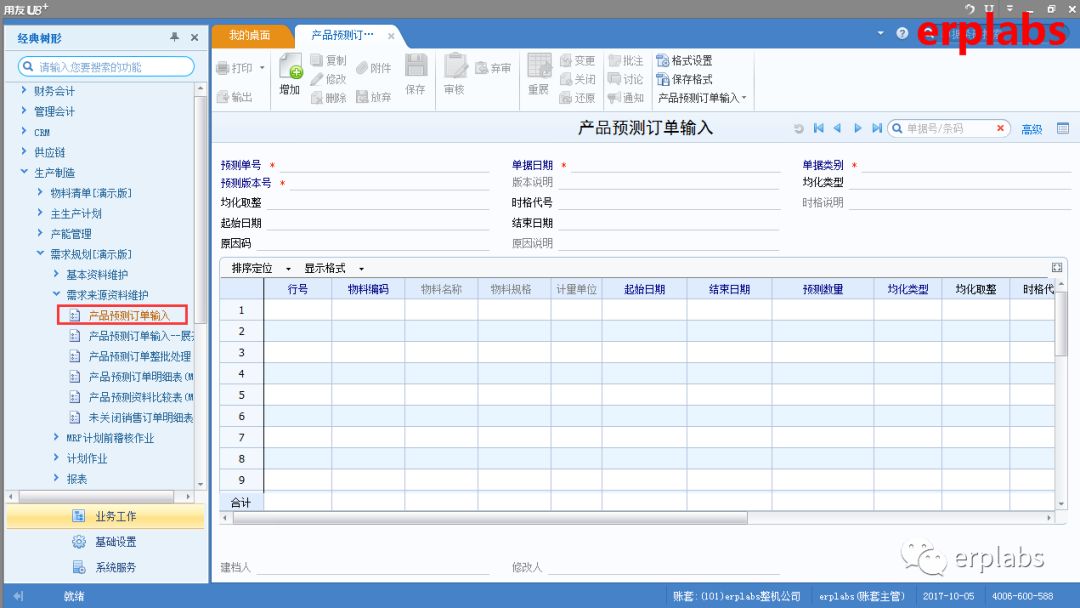
目录 新增产品预测单 累计提前天数推算 MRP计划生成 查看MRP错误信息 MRP计划维护 新增产品预测单 案例 erplabs整机公司10月根据产品规划及市场预测,在ERP新增以下产品预测单。 产品名称 预测数量 预测起始日期 预测结束日...
教程介绍 JavaScript特效教程,学完你就能写任何特效。本课程将JavaScript、BOM、DOM、jQuery和Ajax课程中的各种网页特效提取出了再进行汇总。内容涵盖了几乎网页中所有常见的特效实现, 每个实例都极具代表性,对学习...
有需要的转存下! (1)新片场:静物美食视频拍摄(22.76GB) 链接:https://pan.baidu.com/s/1uj6wcPXGw-ztLQ1cdyogTA 提取码:929z (2)新片场:《孙晓迪分镜头脚本》掌握10种类型商业...

视频-人工智能必学基础课-7天入门机器学习 视频-python深入浅出 视频-python.从0开始学编程 视频-4天学会phon量化交易 安装包及流程 Python深度学习之神经网络视频 Python入门教程完整板(懂中文就能学会)视须 ...

中国传统国画具有强烈的古典美,如果能在摄影作品中运用这些元素,就能形成独有的意境。 工笔画作为一门具有代表性的中国画科目,得到了大众的喜爱,近年来,中国风盛行,许多小伙伴喜欢将照片PS后期处理成工笔画效果,以色彩鲜明、强烈、厚重、典雅为主要...